はじめに
ObsidianでMinimalテーマを使用している。
このテーマの目玉機能であるカード表示はcssclassesで設定するが、ページ全体に適応されてしまい、個別の設定は難しい。
と思っていたが、可能と書いてあるところを見つけた。
Frequently Asked Questions - Dataview
方法
複数書いてあるが、多分これが一番簡単
dv.container.className += 'cards'Dataviewjsでテーブルを書いて、どこかにこの一行を追加するだけ。
複数の適応はスペース区切りで記入する。
dv.container.className += 'cards cards-cols-4'4列カード表示にする。
一例
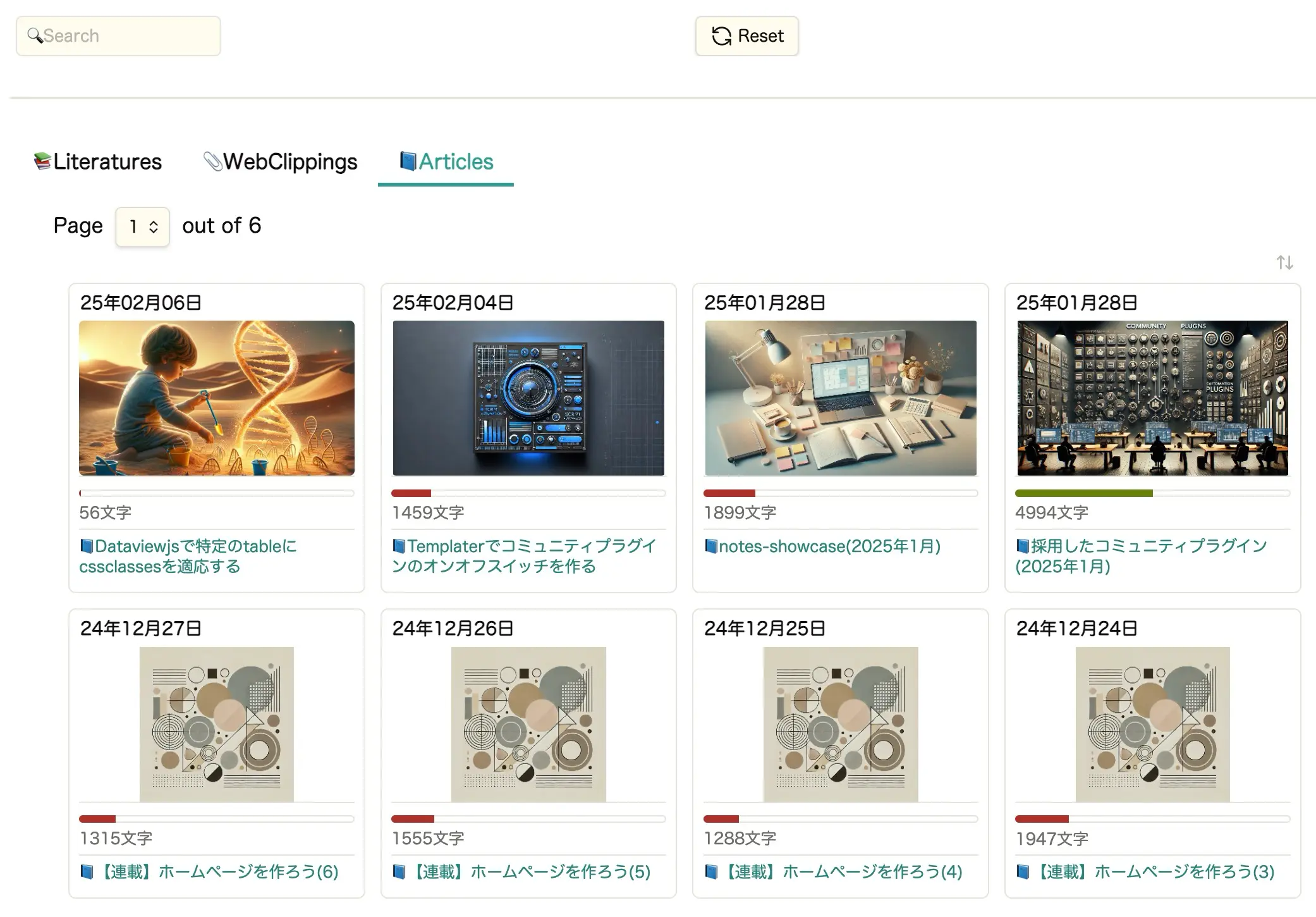
このサイトの記事一覧はCardsを適応し、

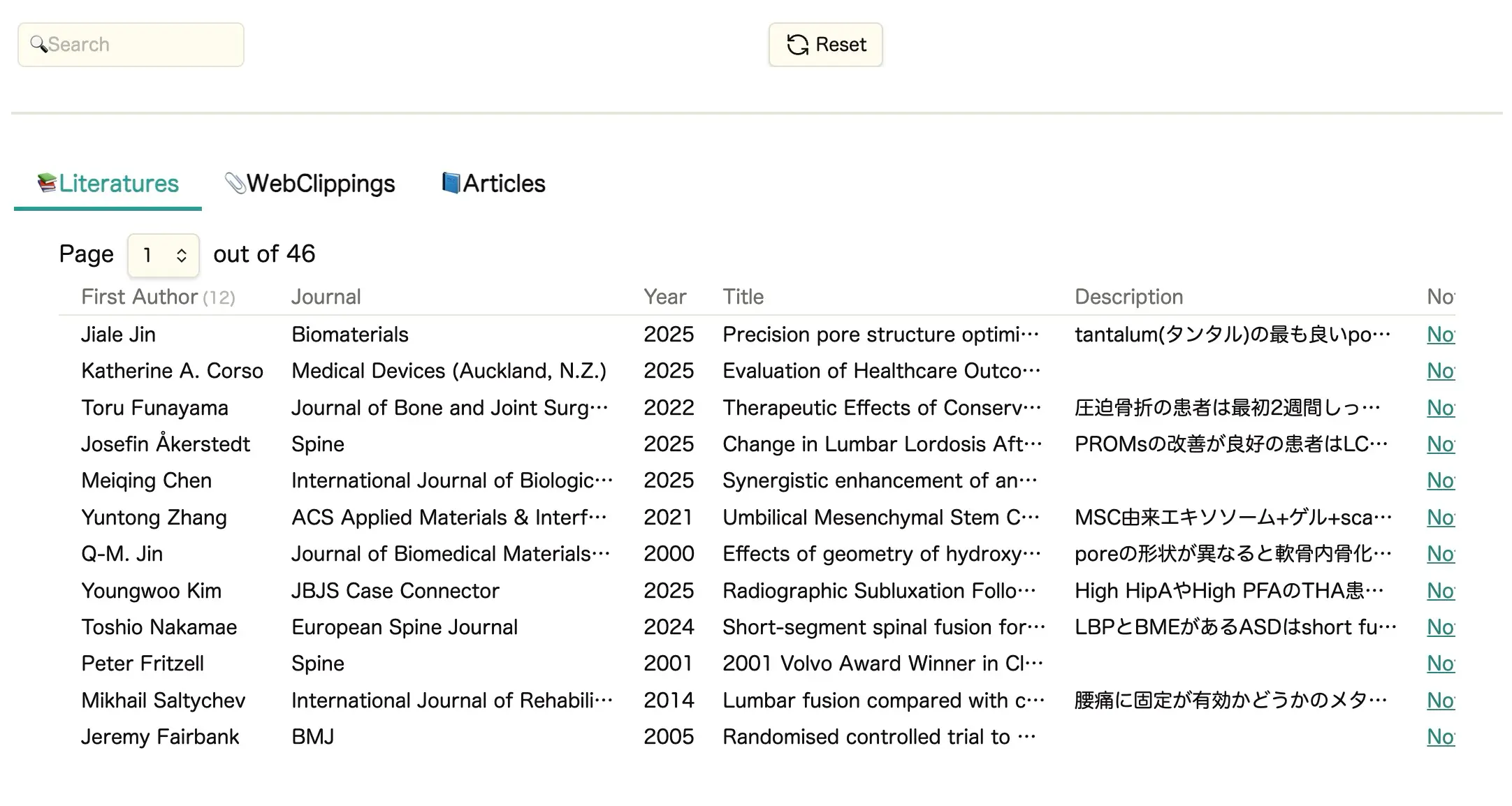
文献はテーブル表示とする。

同時にカード表示と普通のテーブル表示が両立できた。
詳細な書き方は割愛。簡易データベースとして作ってみた。
おわりに
かゆいところには大体手が届く。これがObsidian。