はじめに
ObsidianのテーマMinimalにはたくさんのテーマが内蔵されている。
それぞれにアクセントカラーが設定されているので、それを基にUIに割り振っていけば再利用性の高いCSSスニペットを作れると考えた。
作り方
アクセントカラーは
--ax1みたいな変数に格納されておりこの変数は
hsl(var(--accent-h), var(--accent-s), var(--accent-l))という3つの変数から作られている。
こういう変数名は開発者ツールから見ることもできるし、公開されているものは公式のぺージとかからも知ることができる。
アクセントカラーを基に濃度の異なる色を作る
body {
--accent-color-10: hsla(var(--accent-h), var(--accent-s), var(--accent-l), 0.1);
--accent-color-20: hsla(var(--accent-h), var(--accent-s), var(--accent-l), 0.2);
--accent-color-30: hsla(var(--accent-h), var(--accent-s), var(--accent-l), 0.3);
--accent-color-40: hsla(var(--accent-h), var(--accent-s), var(--accent-l), 0.4);
--accent-color-50: hsla(var(--accent-h), var(--accent-s), var(--accent-l), 0.5);
--accent-color-60: hsla(var(--accent-h), var(--accent-s), var(--accent-l), 0.6);
--accent-color-70: hsla(var(--accent-h), var(--accent-s), var(--accent-l), 0.7);
--accent-color-80: hsla(var(--accent-h), var(--accent-s), var(--accent-l), 0.8);
--accent-color-90: hsla(var(--accent-h), var(--accent-s), var(--accent-l), 0.9);
}これをUIに割り当てていく。
画面の変化
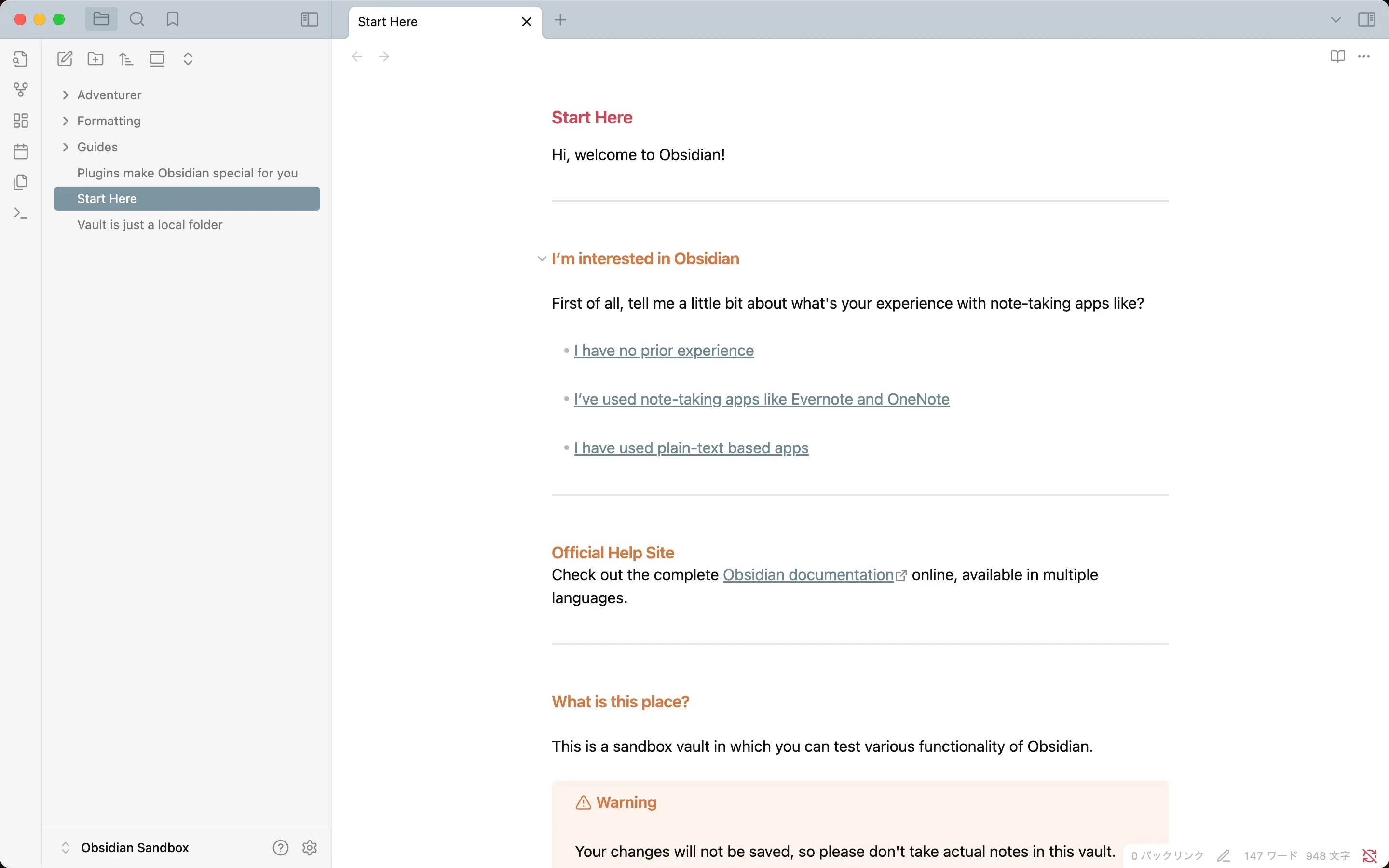
↓Minimal +Minimal Theme SettingsのColorful系のオプションをオンにした状態

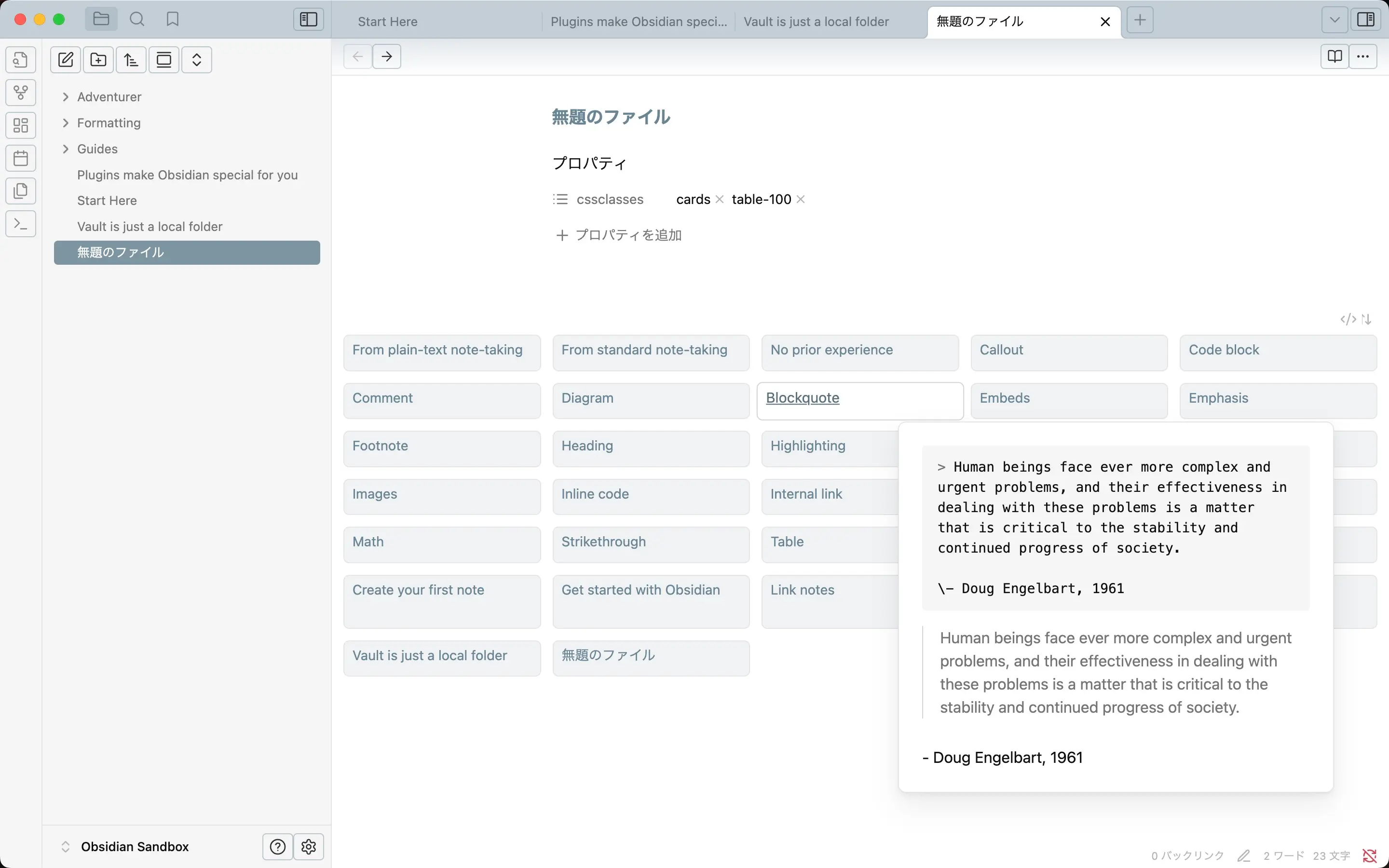
↓UIにアクセントカラーを割り振った状態

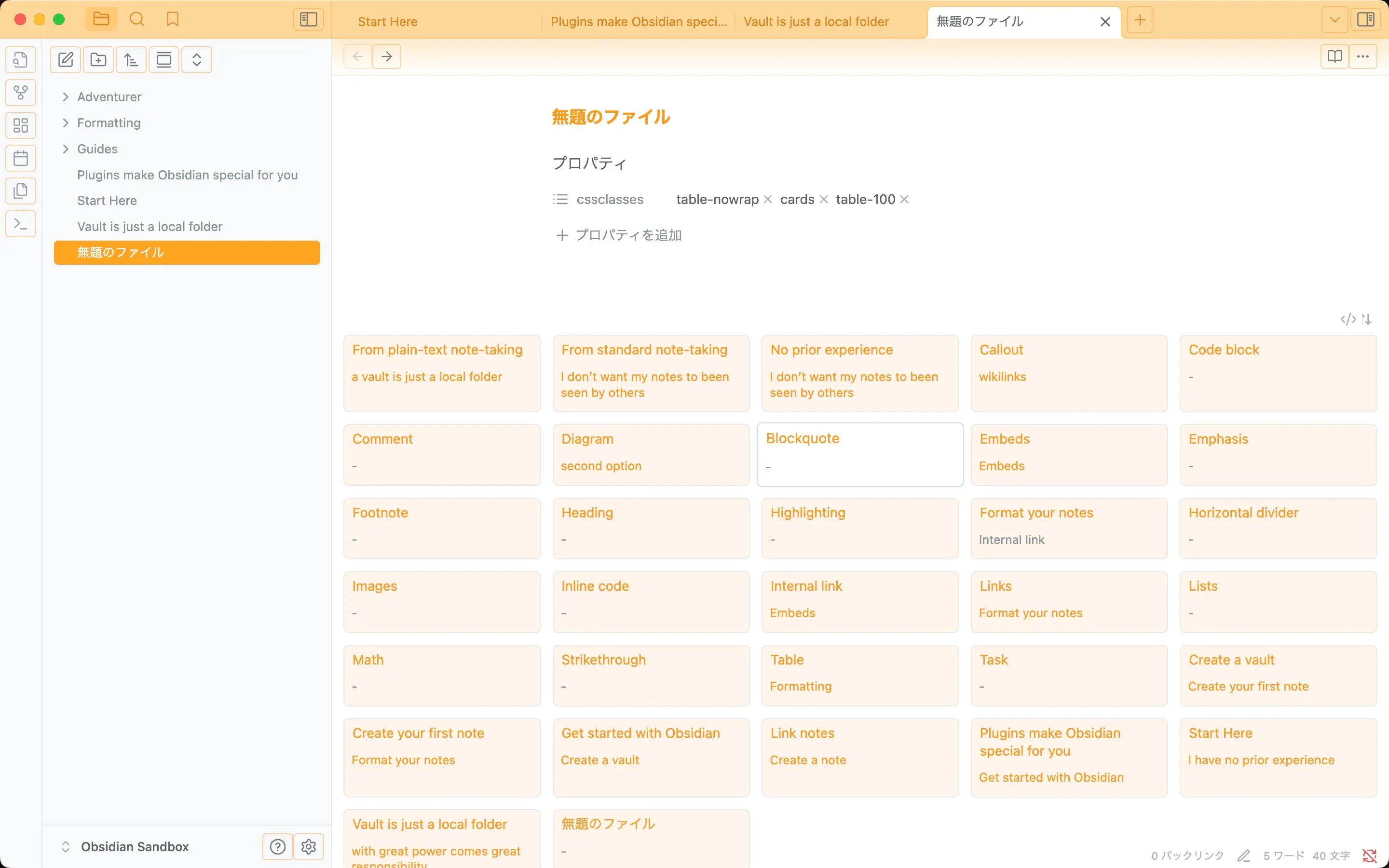
水平線、アイコン、ドロップダウン、ボタン、インプットテキストの周囲に枠線を追加。インラインタイトル、スタックタブ、タブタイトルバー、カードビューの背景色にアクセントカラーを追加。
ついでにカードビューのセレクタ名も分かったので、マウスをホバーすると背景色が変わり少し大きく表示されるようにした。
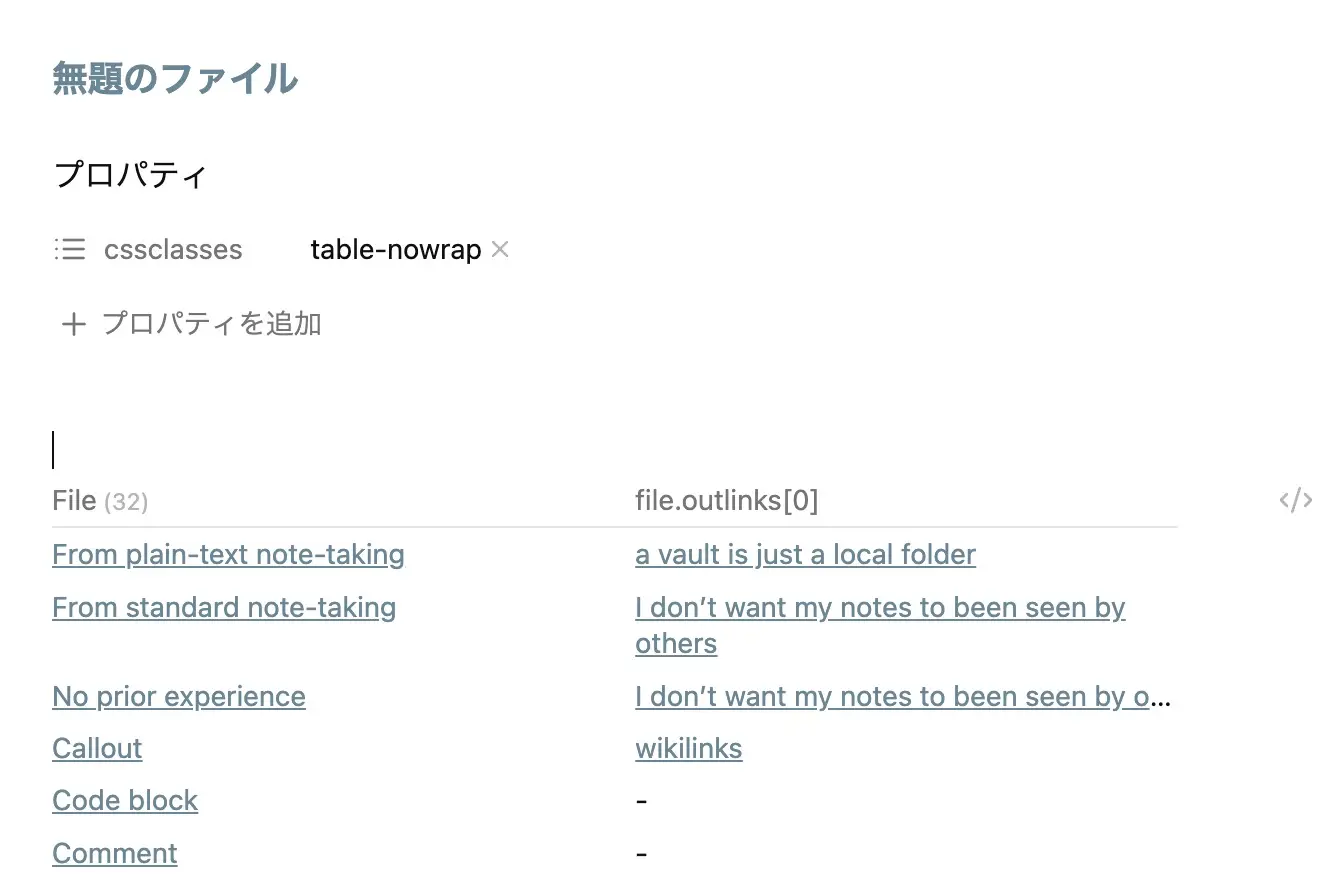
↓ホバーついでにテーブルのホバー時のアクションも追加。

わかりにくいが、ccsclassesのtable-nowrap を適応すると要素がはみ出る際に折返さない→必ず一行で表示されるので一覧性が増す。これをホバー時だけ折り返して表示されるようにした。マウスをホバーした2行目はfile.outlinksが折り返しているが、3行目は折り返さず省略されていることがわかる。
↓テーマを変更した時のビュー

他のテーマでも有効に働くCSSスニペットを作ることができた。
作成したCSSスニペット
/* CSS変数を定義 */
body {
--accent-color-10: hsla(var(--accent-h), var(--accent-s), var(--accent-l), 0.1);
--accent-color-20: hsla(var(--accent-h), var(--accent-s), var(--accent-l), 0.2);
--accent-color-30: hsla(var(--accent-h), var(--accent-s), var(--accent-l), 0.3);
--accent-color-40: hsla(var(--accent-h), var(--accent-s), var(--accent-l), 0.4);
--accent-color-50: hsla(var(--accent-h), var(--accent-s), var(--accent-l), 0.5);
--accent-color-60: hsla(var(--accent-h), var(--accent-s), var(--accent-l), 0.6);
--accent-color-70: hsla(var(--accent-h), var(--accent-s), var(--accent-l), 0.7);
--accent-color-80: hsla(var(--accent-h), var(--accent-s), var(--accent-l), 0.8);
--accent-color-90: hsla(var(--accent-h), var(--accent-s), var(--accent-l), 0.9);
--cards-background: var(--accent-color-10); /* カードビューの背景色*/
}
/* ボーダー設定(水平線、アイコン、インプットボタン類) */
.markdown-rendered hr,
.clickable-icon,
.dropdown,
button,
input[type='text'] {
border-color: var(--accent-color-50);
border-style: solid;
border-width: 1px;
color: var(--text-color);
}
/* インラインタイトル */
.inline-title{
color: var(--ax1);
}
/* スタックタブ */
.workspace .mod-root .workspace-tabs.mod-stacked .workspace-tab-container .workspace-tab-header-inner{
background-color: var(--accent-color-40);
border-color: var(--accent-color-50);
border-style: solid;
border-width: 1px;
}
.workspace .mod-root .workspace-tabs.mod-stacked .workspace-tab-container .workspace-tab-header.is-active .workspace-tab-header-inner {
background-color: var(--accent-color-80);
}
/* タブタイトルバー */
.is-focused .workspace-leaf.mod-active .view-header,
.view-header {
background: linear-gradient(to bottom, var(--accent-color-20), var(--background-primary));
}
/* カードビューのホバー時の設定 */
.cards table.dataview>tbody>tr:hover /*cards*/,
.list-cards.markdown-preview-view div>ul>li:hover /*リストカード*/ {
background-color: var(--background-primary);
transform: scale(1.05);
transition: transform 0.1s ease-in-out;
}
/* テーブルのセルのホバー時の設定 */
.table-view-table > tbody > tr > td:hover {
white-space: wrap !important;
}設定→外観→CSSスニペット→📂のフォルダに.cssの拡張子のファイルを作り、記載する。
おわりに
CSSスニペットの調整は沼な作業だと思っていたが、アクセントカラーをベースにしたCSSスニペットは再利用性が高く有用だろう。