はじめに
Obsidianの一番人気テーマのMinimalにはMinimal Theme Settingsという専用プラグインが存在し、テーマを変更することで飽きずに使用することができる。ライトテーマが14種類存在し、ダークテーマが15種類存在する。このテーマを順繰りに変更するコマンドをTemplaterで考えてみた。
ロジックを考える
幸い個々のテーマに変更するコマンドはMinimal Theme Settingsに付属しているので、現在のテーマが分かれば順繰りにコマンドを回せば良いだろう。Settingsという名称のファイルをつくり、プロパティに現在のテーマのIndexを保存するという手法を考える。
Templaterについて
詳細は割愛する。テンプレートを挿入するプラグインだが、<%* と %>で囲まれた領域をJavascriptのコードとして実行する事ができる。つまり空のテンプレートとコードを書いたテンプレートを作ることでコマンドを作成することができる。
コード
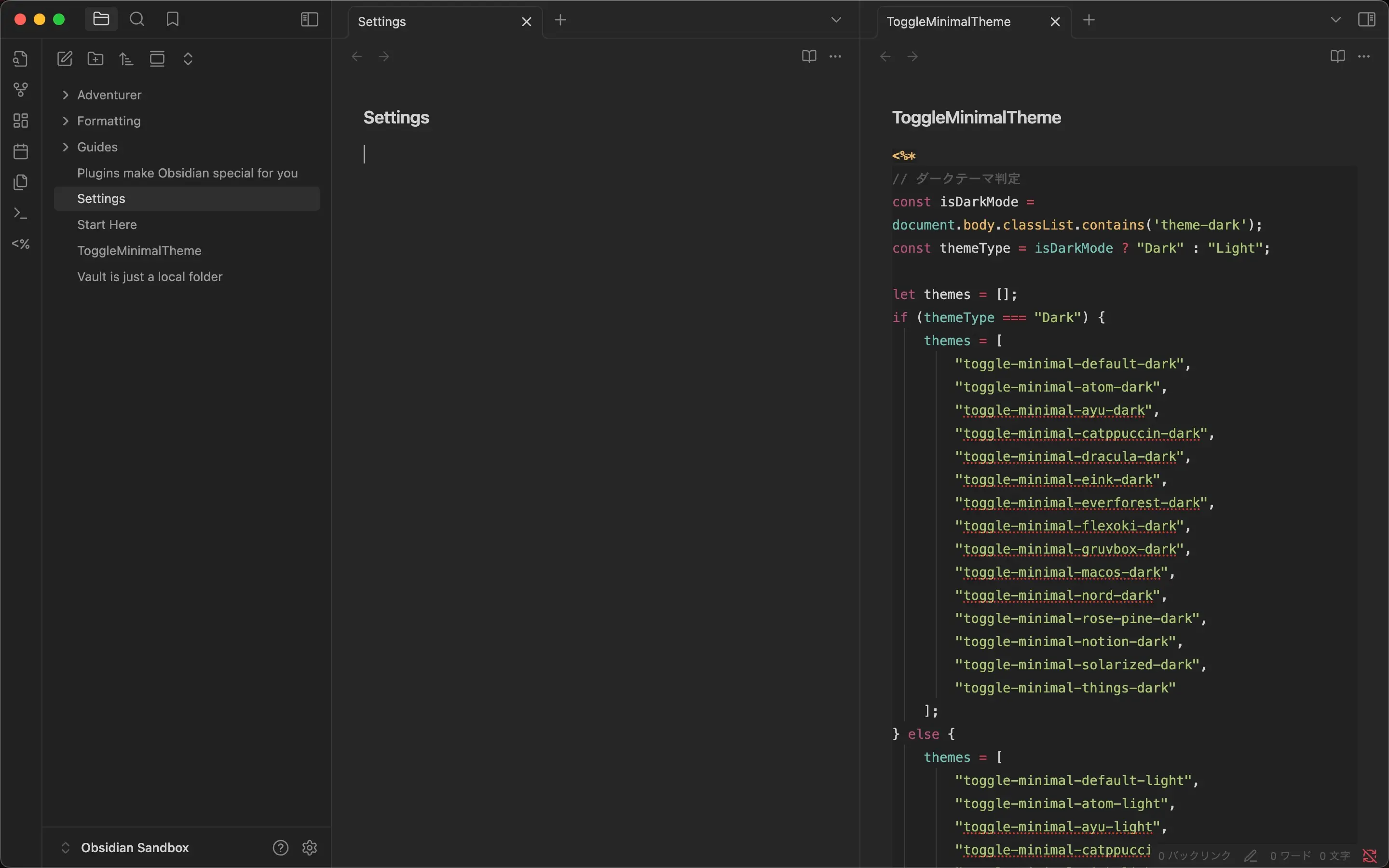
こんな感じで。
// ダークテーマ判定
const isDarkMode = document.body.classList.contains('theme-dark');
const themeType = isDarkMode ? "Dark" : "Light";
let themes = [];
if (themeType === "Dark") {
themes = [
"toggle-minimal-default-dark",
"toggle-minimal-atom-dark",
"toggle-minimal-ayu-dark",
"toggle-minimal-catppuccin-dark",
"toggle-minimal-dracula-dark",
"toggle-minimal-eink-dark",
"toggle-minimal-everforest-dark",
"toggle-minimal-flexoki-dark",
"toggle-minimal-gruvbox-dark",
"toggle-minimal-macos-dark",
"toggle-minimal-nord-dark",
"toggle-minimal-rose-pine-dark",
"toggle-minimal-notion-dark",
"toggle-minimal-solarized-dark",
"toggle-minimal-things-dark"
];
} else {
themes = [
"toggle-minimal-default-light",
"toggle-minimal-atom-light",
"toggle-minimal-ayu-light",
"toggle-minimal-catppuccin-light",
"toggle-minimal-eink-light",
"toggle-minimal-everforest-light",
"toggle-minimal-flexoki-light",
"toggle-minimal-gruvbox-light",
"toggle-minimal-macos-light",
"toggle-minimal-nord-light",
"toggle-minimal-rose-pine-light",
"toggle-minimal-notion-light",
"toggle-minimal-solarized-light",
"toggle-minimal-things-light"
];
}
// themeにインデックスを割り当て
const list = Object.fromEntries(
themes.map((theme, index) => [index, `obsidian-minimal-settings:${theme}`])
);
// Settingsのフロントマターから現在のindex(presentTheme)を取得
const presentThemeKey = `minimal${themeType}Theme`;
const file = await tp.file.find_tfile("Settings"); // Settingsファイルを探す
await app.fileManager.processFrontMatter(file, (fm) => {
presentTheme = fm[presentThemeKey];
});
// presentThemeが正しくない場合は0を渡す
if (presentTheme === undefined || !(presentTheme in list)) {
presentTheme = 0;
};
// テーマ変更コマンドを実行
app.commands.executeCommandById(list[presentTheme]);
// presentThemeを1増やす
await app.fileManager.processFrontMatter(file, (fm) => {
fm[presentThemeKey] = (presentTheme + 1) % Object.keys(list).length;
});Sandbox保管庫に実装してみる
テーマMinimalをインストールして、「Settings」というタイトルのノートと、「ToggleMinimalTheme」というタイトルのノートを作成する。後者は名称は何でも良く、先程のコードをコピペする。

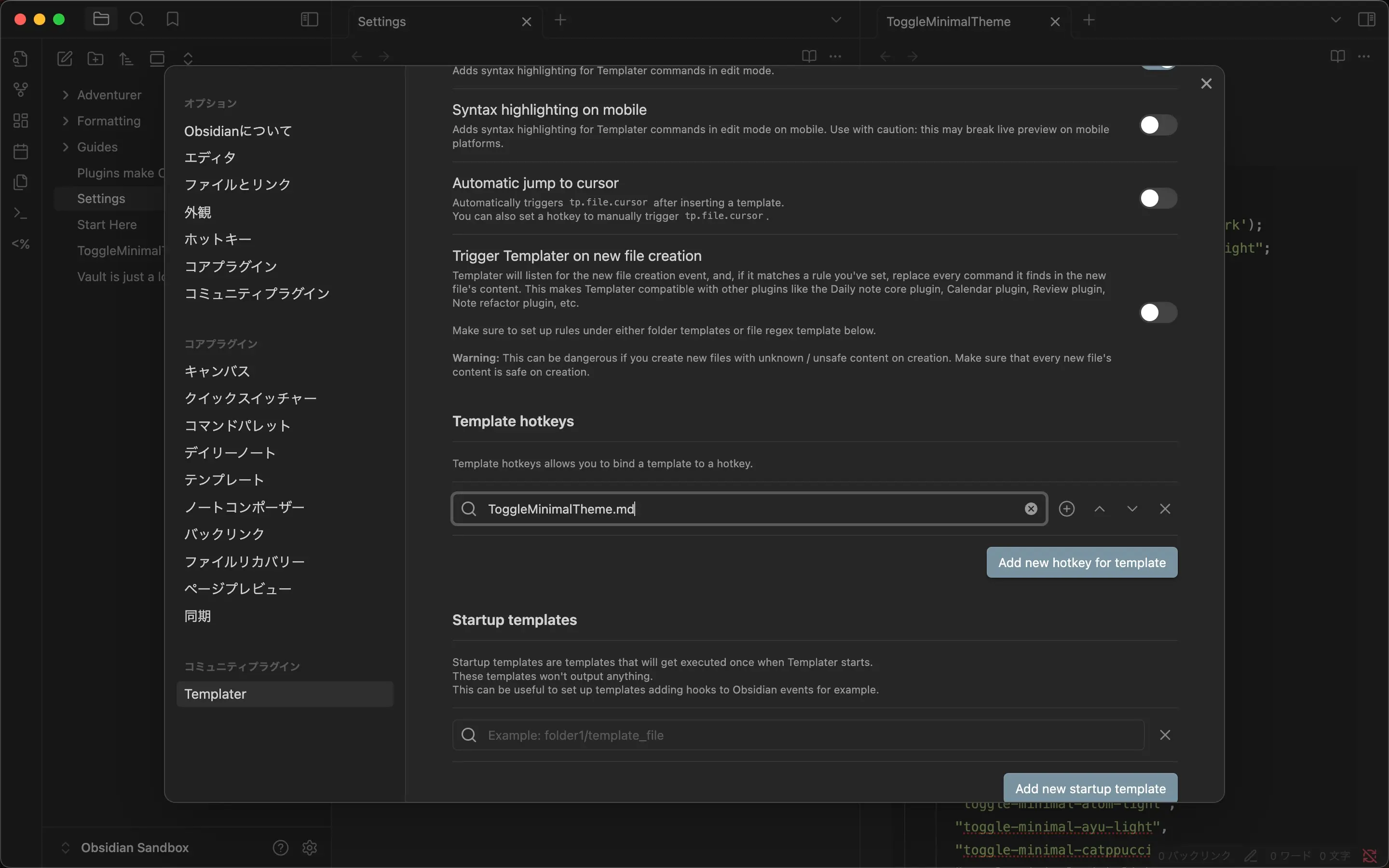
コミュニティプラグインのTemplaterをインストールし、設定画面にこのノートを登録する。すると、コマンドパレットに登録される。実際はTemplatesフォルダとか作るのだろうが、今回は作っていない。

コマンドパレットに「Insert ToggleMinimalTheme.md」みたいなコマンドが出現するので、何回か実行する。MinimalTheme Settingsもインストールしておく。

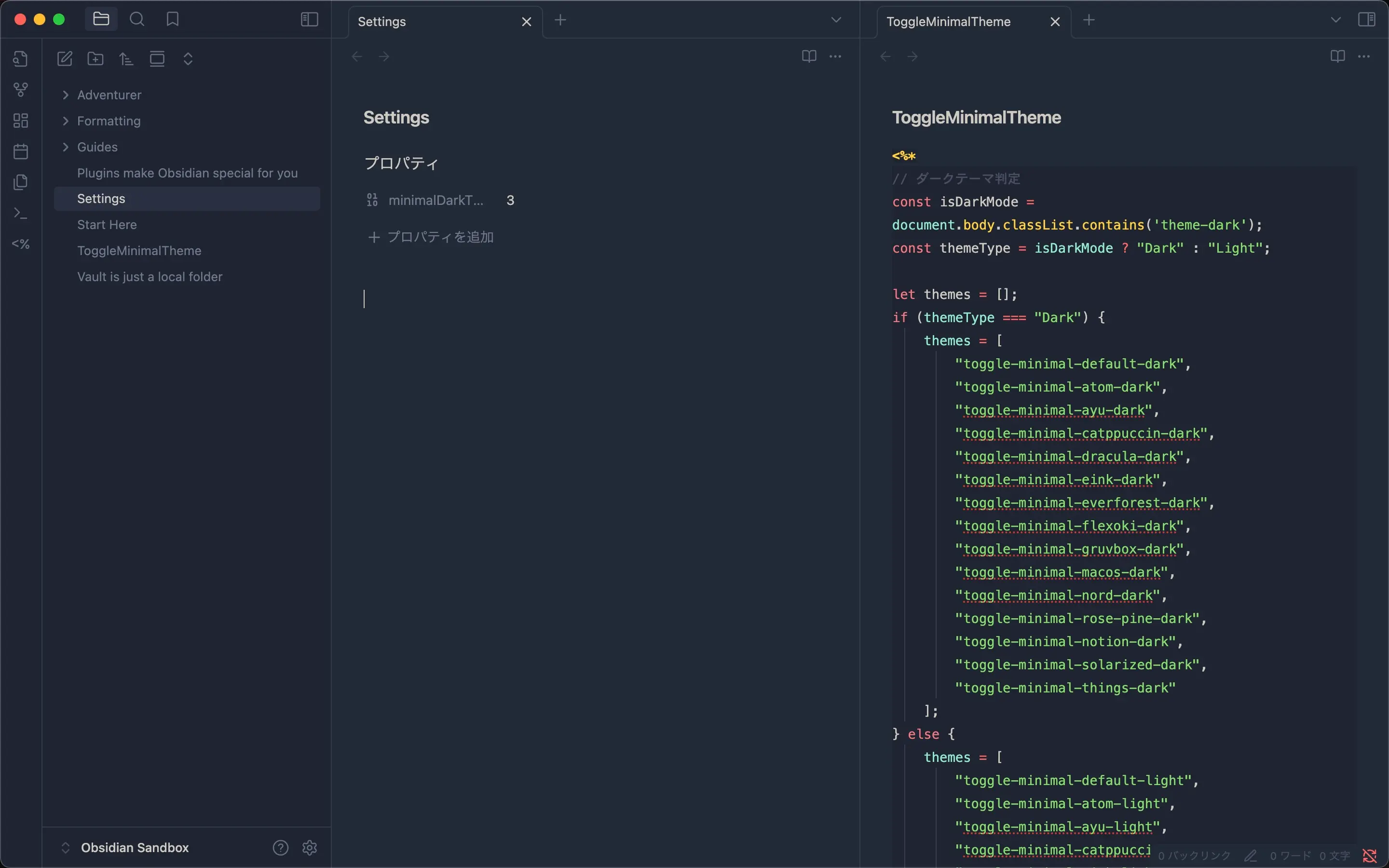
テーマが順番に変更され、「Settings」のプロパティにIndexが登録されている。一応ライトモードとダークモードはその時のモードに応じて別々で認識するはずだ。
おわりに
コマンド化することで、ボタンにしたりホットキーに登録したりできるので、気軽にテーマ変更ができるようになった。羅列したテーマを消すことで不要なものは除外するもできる。個人的にはMinimalにはまだ強化の余地があると思うので、後日挑戦する。