はじめに
本記事は📘【連載】ホームページを作ろう(4)の続きの記事にあたります。
第5回のテーマは「タスク進捗インターフェースを作ろう」です。
やること
今回は📘Dataviewでタスク進捗をプログレスバーで表示するの記事を改良したようなものになります。タスク管理の方法は人によって千差万別だと思われるので、あくまで参考にしかならないかもしれません。
私は「Todo」という名称のノートに全てのTodoをリストアップしておいて、その日にやることをデイリーノートにピックアップして、それを順番に消費していくというやり方を取っています。そのため、デイリーノートに記載されたタスクが関心領域ということになります。
デイリーノートへのリンク、「Todo」へのリンク、プログレスバー、未完了タスク、完了済みタスクが分かるようにDataviewjsで抽出することにします。
作成したDataviewのコード
# ✅️Tasks
> [!tip]- `$=dv.fileLink(moment().format("YYYY-MM-DD"))` [[ToDo]]: `$="<progress value='" + dv.page(moment().format("YYYY-MM-DD")).file.tasks.where(t => t.completed).length + "' max='" + dv.page(moment().format("YYYY-MM-DD")).file.tasks.length + "'></progress> " + (dv.page(moment().format("YYYY-MM-DD")).file.tasks.length > 0 ? Math.round((dv.page(moment().format("YYYY-MM-DD")).file.tasks.where(t => t.completed).length / dv.page(moment().format("YYYY-MM-DD")).file.tasks.length) * 100) : 0) + "%"`
>
>
> >[!warning]+ Remaining: `$=dv.page(moment().format("YYYY-MM-DD")).file.tasks.where(t => !t.completed).length`
> > `$=dv.taskList(dv.page(moment().format("YYYY-MM-DD")).file.tasks.where(t => !t.completed), false)`
>
> >[!success]- Finished: `$=dv.page(moment().format("YYYY-MM-DD")).file.tasks.where(t => t.completed).length`
> > `$=dv.taskList(dv.page(moment().format("YYYY-MM-DD")).file.tasks.where(t => t.completed), false)`デイリーノートの形式がYYYY-MM-DDであればこれを貼り付けるだけで動くと思います。コールアウトのプラスマイナスを変えるとデフォルトのフォールドの状態を変えることができます。

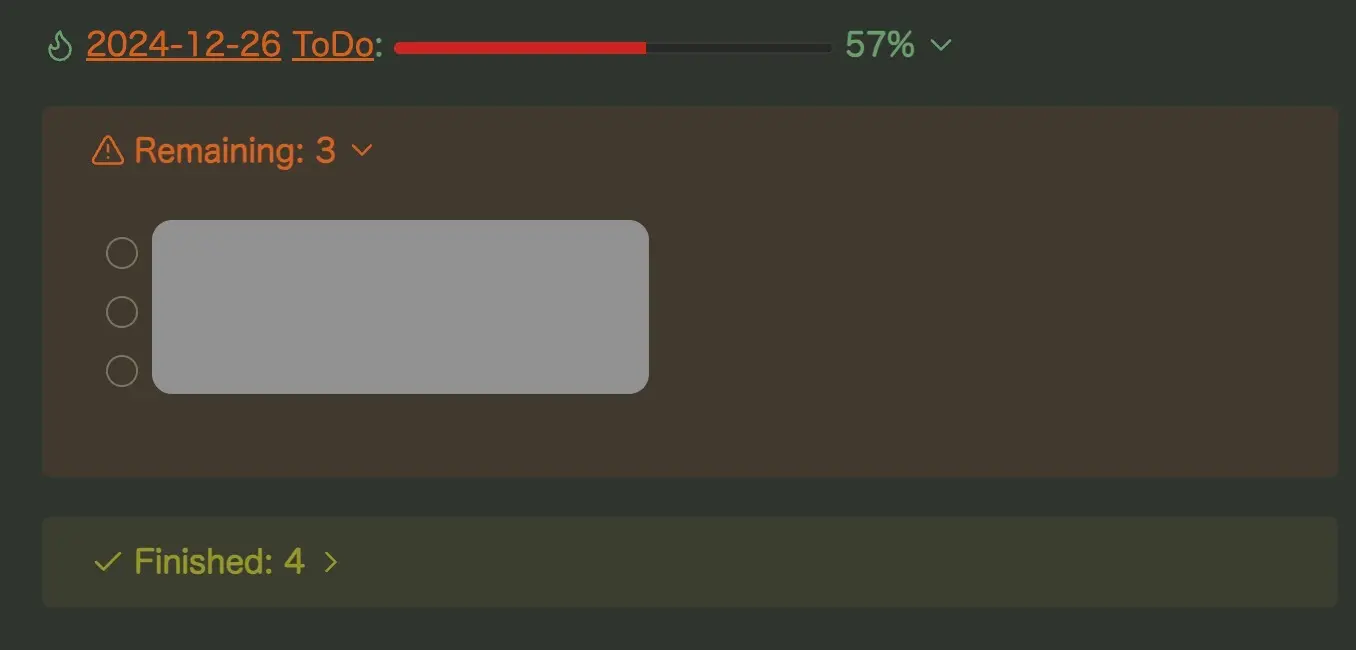
こんな感じに表示されます。
つづく
あまり特別なことはしていませんね。コールアウトを入れ子にするパターンもありだなという発想から作成しました。次はまた別のセクションについて解説します。