はじめに
本記事は📘【連載】ホームページを作ろう(5)の続きの記事にあたります。
第6回のテーマは「Widgetsを使おう」です。
コミュニティプラグインのWidgetsを導入する。
Widgetsは時計やカウントダウンなどを表示するプラグインです。例えば時計の場合はこのように表示されます。

Widgets自体ははシンプルなコードブロックで書かれるプラグインなので、とりたてて紹介する必要はないかもしれないですが、Dataviewでコードブロックを書くというテクニックを覚えておくために残しています。Dataviewのdv.spanでコードブロックを書くことで、通常変数を入れることのできないコードブロック内にプロパティなどの変数を含めることができます。さらにプロパティをコミュニティプラグインのMeta Bindで入力することで、可変のコードブロックを作ることができます。
実際のコードと完成図
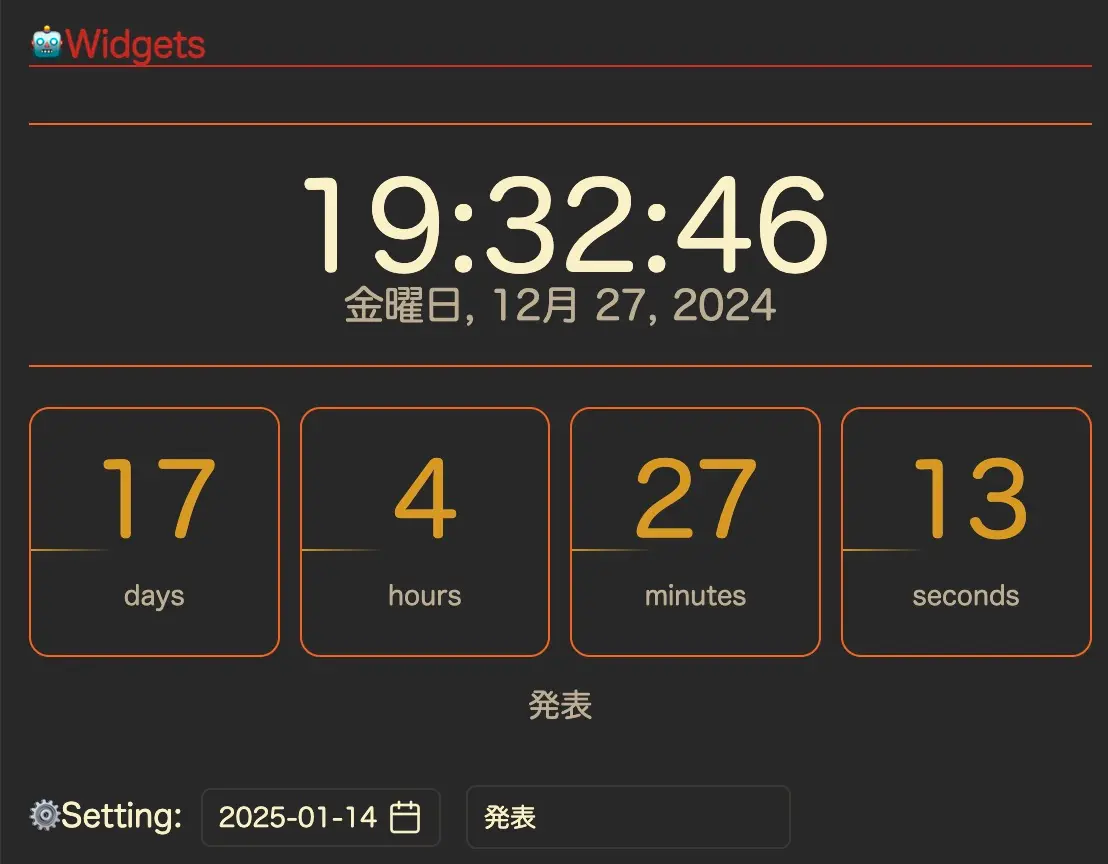
# 🤖Widgets
```widgets
type: clock
```
```dataviewjs
dv.span('```widgets' + `
type: countdown
date: ` + dv.current().file.frontmatter.countdown + `
to: ` + dv.current().file.frontmatter.countdownText + `
` + '```')
```
⚙️Setting: `INPUT[datePicker:countdown]` `INPUT[text:countdownText]`このコードは、このように表示されます。

必要なのはDataviewとMeta BindとWidgetsの3つになります。
このテクニックはかなり応用が効く方法なので、覚えておいても損はないかと思います。
おわりに
今回で私がホームページとして使用している手法の紹介は終わりになります。めちゃくちゃコミュニティプラグイン使ってます。コミュニティプラグインに過度に依存した運用は良くないと思うのですが、ホームページを作り込んでも実際のObsidianのワークフローには殆ど影響を与えないので別にいいかなと思ってます。盆栽みたいなものですね。