はじめに
Quartzにコメント機能がつきました。
公式サイトに則って実装していきます。
手順
- repositoryがpublicであること
- GitHub Apps - giscusがインストールされていること
- repositoryのDiscussion機能がオンであること→Enabling or disabling GitHub Discussions for a repository - GitHub Docs
まずはこの3つを確認します。
それぞれリンク先に沿って行うだけです。
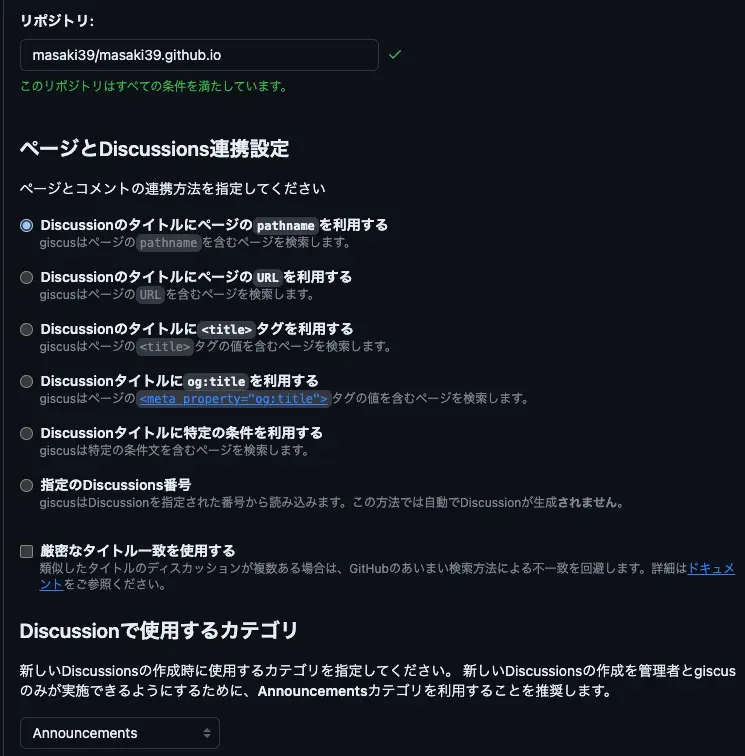
次にgiscusのサイトに行き、上記3条件が満たされているかチェックします。

カテゴリにAnnouncementsを指定します。
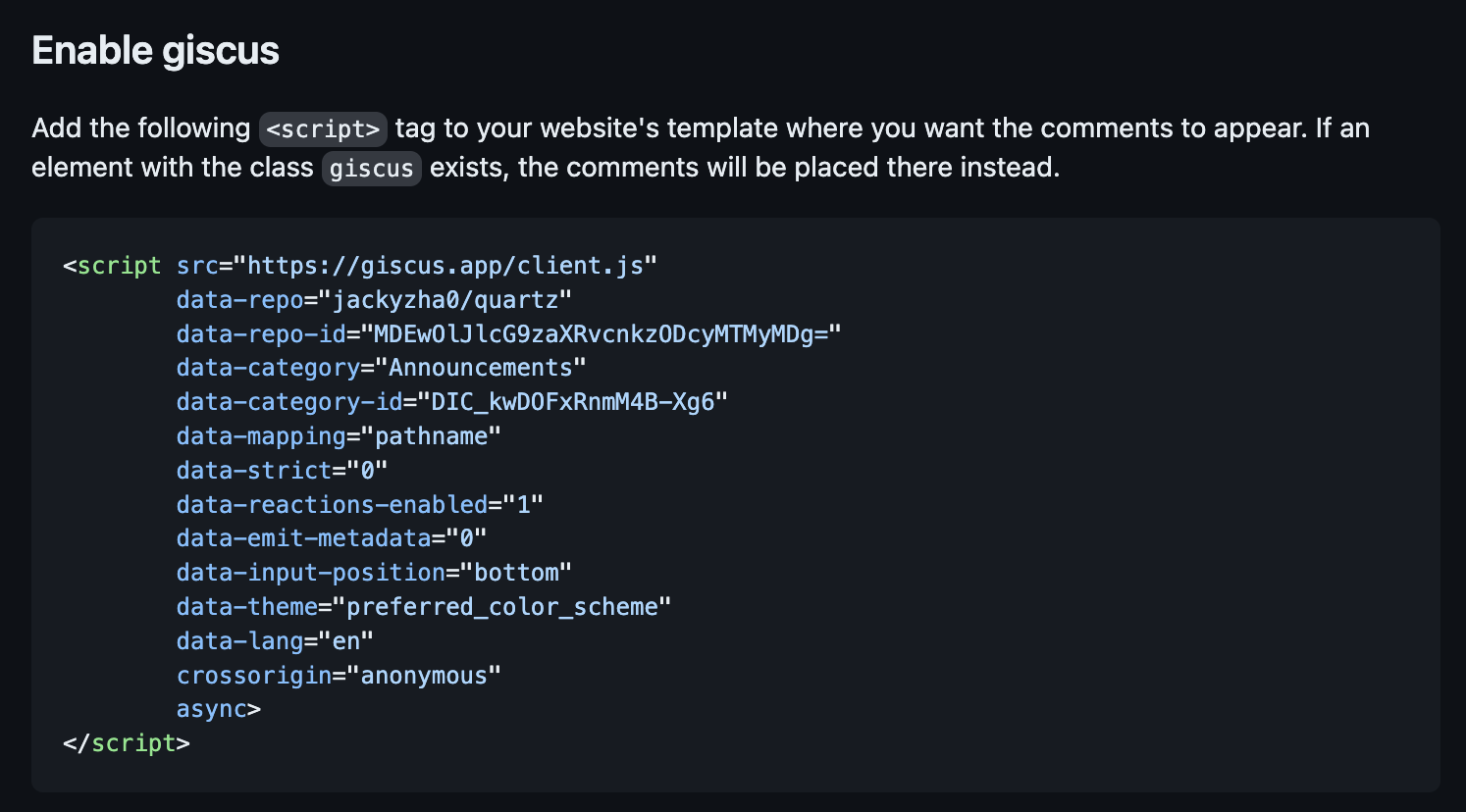
すると下の方にこれをサイトに埋め込んでね、と出ますが、Quartzが自動でやってくれるらしいので、repoIdとcategoryIdのみをチェックします。

(公式ドキュメントより)
ローカルリポジトリのquartz.layout.tsに下記の様に追加します。
先ほどチェックした内容を埋めていきます。
afterBody: [
Component.Comments({
provider: 'giscus',
options: {
// from data-repo
repo: 'jackyzha0/quartz',
// from data-repo-id
repoId: 'MDEwOlJlcG9zaXRvcnkzODcyMTMyMDg',
// from data-category
category: 'Announcements',
// from data-category-id
categoryId: 'DIC_kwDOFxRnmM4B-Xg6',
}
}),
],(公式ドキュメントより)
以上です!簡単!
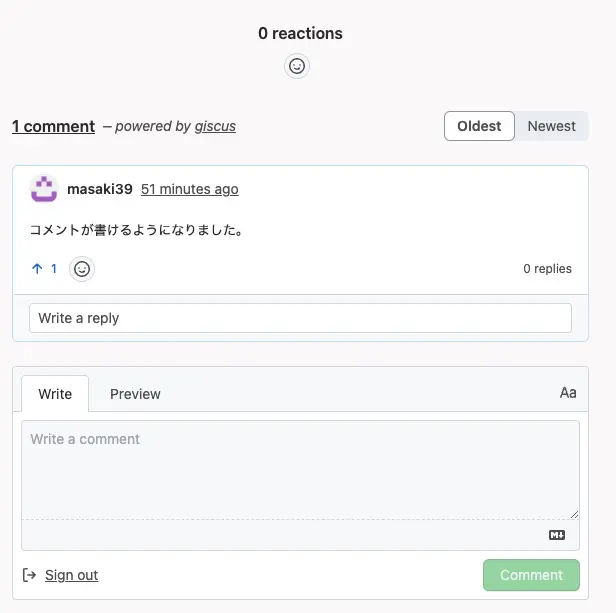
コメントが書ける!

地味に手こずった点
Quartzをアップデートしないといけなかったのですが、1年半以上upstreamとmergeしてなかったのでそこに手こずりました(慣れてない)。
おわりに
進化を見守る楽しみ、みたいな楽しみ方をしています。