はじめに
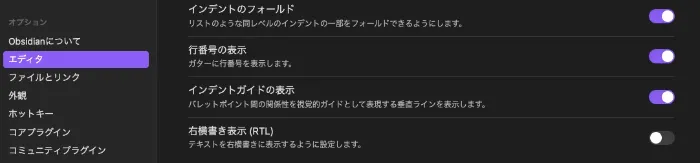
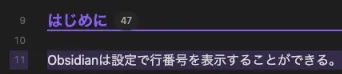
Obsidianは設定で行番号を表示することができる。

これは便利ではあるけど、毎回必要な訳では無い。

こんな感じで左側に表示されるが、左側のスペースを若干圧迫する。必要なときだけ表示するようにCSSクラスにしてみよう。
CSSスニペットを登録
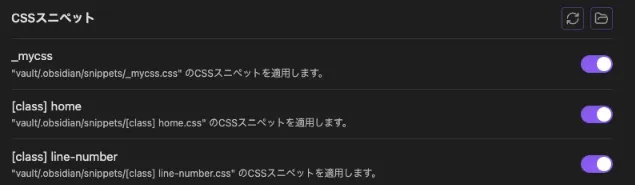
設定→外観→CSSスニペットからCSSスニペットを登録する。フォルダを開いて適当に[class] line-number.cssという名前の拡張子のテキストファイルを作成する(名前は何でも良い)。中には下記のように記載する。
.markdown-source-view.mod-cm6:not(.line-number) .cm-gutters-before {
display: none !important;
}line-numberクラスがない場合は行番号を非表示にするよという意味。
次に、CSSスニペットに作成したファイルが追加されたので有効にする。

CSSクラスに登録する
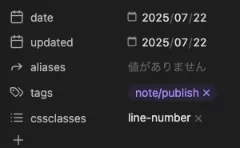
ノートのプロパティにline-numberを追加する

このクラスが記載されたノートだけに、行番号が表示されるようになる。
おわりに
行番号、基本いらないけどたまにほしいというニッチな要望に答えることができた。