はじめに
最近Image Converterというプラグインを導入したのだが、このプラグインをオンにしておくとObsidianが非常に重くなってしまう。この問題はIssueにも上がっている。
便利ではあるがずっと使うプラグインではないので、ON/OFFスイッチを作ることにした。
予想と調査
TemplaterでObsidianAPIを使用することができるので、これを利用できるだろうと考えた。まずはappの下層にプラグインを有効化したりするコマンドがあるかどうかを確認する。Dataviewjsでappの下層を表示させる。
let list = [];
for (const key in app) {
list.push(`${key}: ${typeof app[key]}`);
}
dv.list(list);するとpluginsというobjectがあるので、さらにその下層をDataviewjsで表示させる。
let list = [];
for (const key in app.plugins) {
list.push(`${key}: ${typeof app.plugins[key]}`);
}
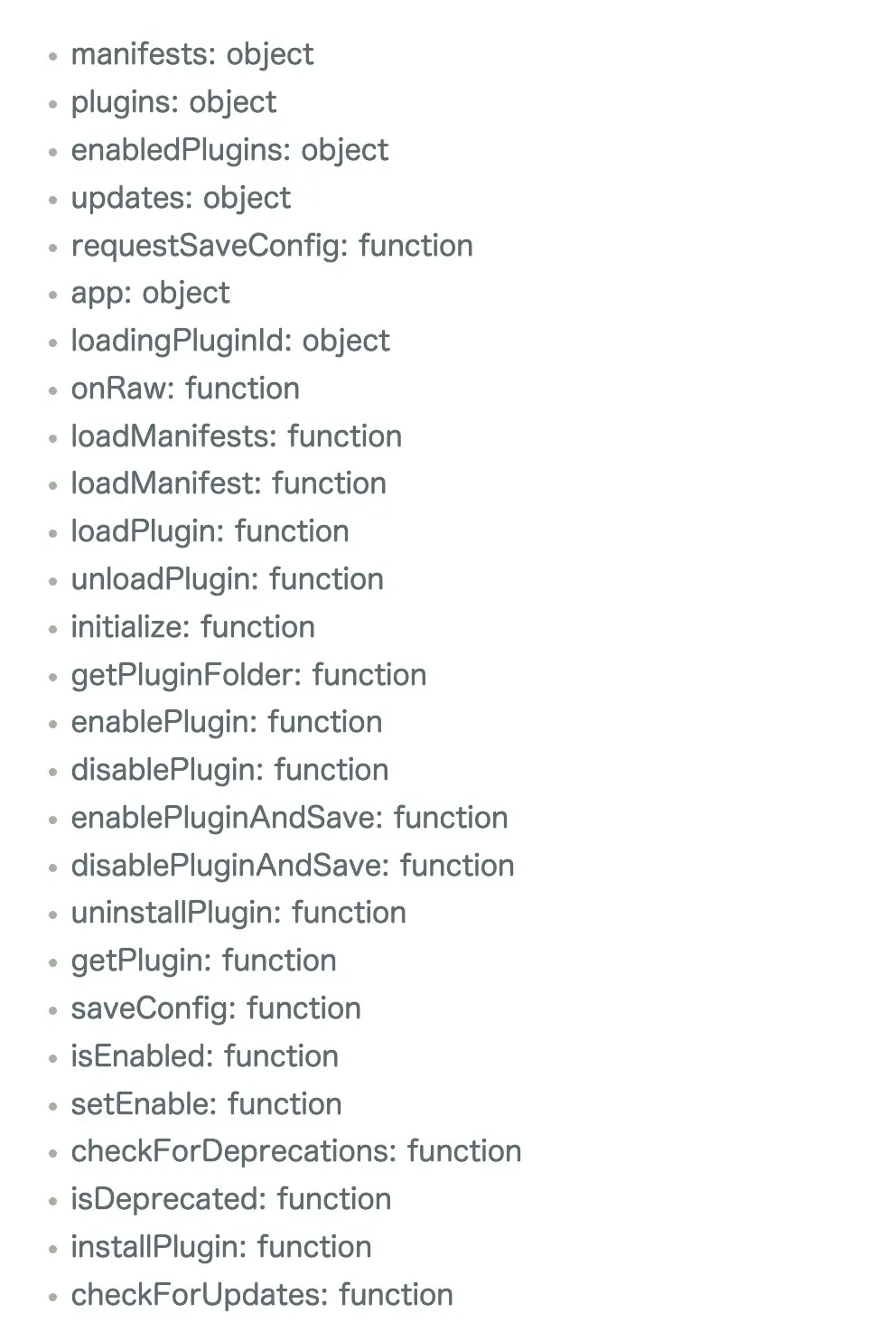
dv.list(list);するとこの様に表示される。

enabledPluginsが今有効なコミュニティプラグインのリストで、enablePluginAndSaveとdisablePluginAndSaveが有効無効を切り替えるのに使えるfunctionだろうと予想する。
プラグインの内部での名称はIDだと思われるので、DataviewかMeta Bindで知ることができる。今回はimage-converterがプラグインのIDとなる。
Templaterのコマンドを作る
const pluginName = "image-converter";
const enabledPlugins = app.plugins.enabledPlugins;
if (enabledPlugins.has(pluginName)) {
await app.plugins.disablePluginAndSave(pluginName);
new Notice(`❌ ${pluginName} has been disabled.\n`);
} else {
await app.plugins.enablePluginAndSave(pluginName);
new Notice(`✅ ${pluginName} has been enabled.\n`);
}こんな感じで作ってみる。

できた。ちゃんと動くことを確認しました。作ったコマンドはホットキーに設定するなりCommanderでボタン化するなり、アクセスしやすくする。
おわりに
これが正しい手法なのかは不明だが、DataviewとTemplaterの組み合わせであらゆる機能をコマンドに変換することができそう。