はじめに
本記事は📘【連載】ホームページを作ろう(2)の続きの記事にあたります。
第3回のテーマは「Vaultの情報をおしゃれに抽出しよう」です。
三人寄れば文殊の知恵…的な
今回のセクションで行うことは至ってシンプルで、Dataviewを使って「最近作ったファイルを表示する」とか「ファイル数をカウントする」とか、その程度です。Dataviewの使用例にありそう。ここにコミュニティプラグインのTabsとColored Tagsを加えて見た目をおしゃれにします。
Tabsはノート内にタブを作れるプラグインで、中にコードブロックを内包することができます。Colored Tagsはタグに勝手に色をつけてくれるプラグインです。
実際のコード
DataviewとTabsとColored Tagsを有効にしたら、下記のコードを転記します。Vault固有の要素は入っていないので、コミュニティプラグインが入っていればどのVaultでも動作するはずです。
# 🏛️Vault Info
~~~tabs
tab: 🌱Recently Created
```dataview
table without id
choice(title, link(file.path, title), file.link) as File,
file.folder as "📁Folder",
join(map(tags,(x)=> "#" + x), "") as 🔖Tags,
dateformat(file.ctime,"yyyy年MM月dd日 HH時mm分") as 🗓️Date
sort file.ctime desc
limit 5
```
tab: 🆙Recently Updated
```dataview
table without id
choice(title, link(file.path, title), file.link) as File,
file.folder as "📁Folder",
join(map(tags,(x)=> "#" + x), "") as 🔖Tags,
dateformat(file.mtime,"yyyy年MM月dd日 HH時mm分") as 🗓️Date
sort file.mtime desc
limit 5
```
tab: ⚡️Stats
```dataviewjs
dv.table(
["Metric", "Count"],
[
["All file count", dv.pages().length],
["Created today", dv.pages().where(f => f.file.cday.ts === dv.date('today').ts).length]
]
);
```
~~~
特徴としては
choice(title, link(file.path, title), file.link) as Fileここでtitleというプロパティがあればそっちを表示名として優先するということと、
join(map(tags,(x)=> "#" + x), "") as 🔖Tagsここでタグ表示が有効になるようにしていることくらいだと思います。この抽出方法だとプロパティのタグは拾いますが、インラインのタグは拾いません。インラインのタグまで拾うためには、
join(file.tags, "") as 🔖Tagsとします。
また、⚡️StatsのタブにはVaultに合わせた項目を追加できます。例えば、
["Publish", dv.pages("Publish").length]みたいに追加するとPublishフォルダ内のノート数をカウントできます。各Vault固有の情報を追加していきましょう。
DataviewjsのDocumentation→Codeblock Reference - Dataview
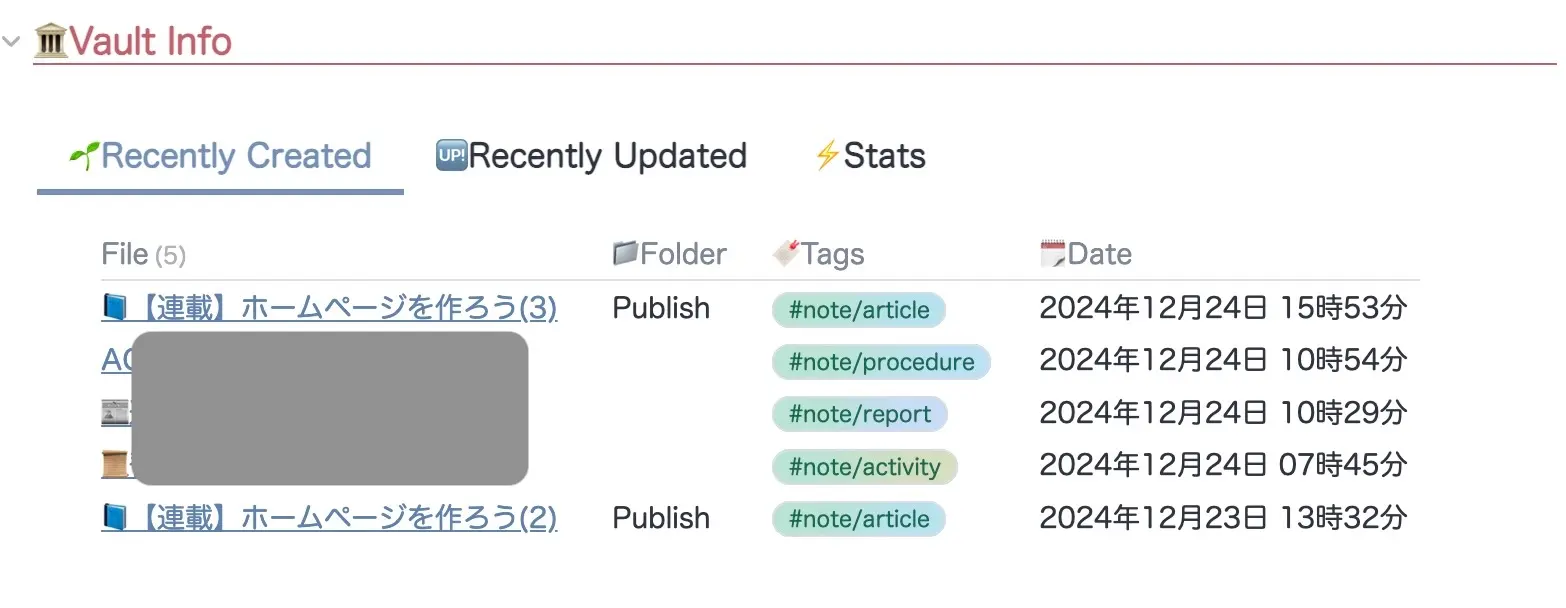
完成品

こんな感じになります。全部表示させるよりは格段にスッキリした見た目になりました。
つづく
TabsプラグインをTasksプラグインと合わせてタスク管理に使用している人もいるみたいです。次回はまた別のセクションについて解説します。