はじめに
7ヶ月前に📘Dashboard++で魅力的なホームページをつくろう!という記事を書きました。ここで言うホームページはObsidianを使用する際に起点となるページを意味します。このときはとりあえず作ってみたホームページですが、徐々に改良を重ねてだいぶノウハウが溜まってきました。
もう年の瀬に入り、急いでやるべき仕事もなくなってきたということもあり、一度ノウハウを整理しようと考えました。一気に書いてしまうのはかなり大変そうなので、何回かに分けて解説しようと思います。
ホームページを作成する意義としては、便利であるということももちろんありますが、見た目が良いと使う気になれるという点も大きいです。
第1回は「私が行っている基本設定」です。
全体像
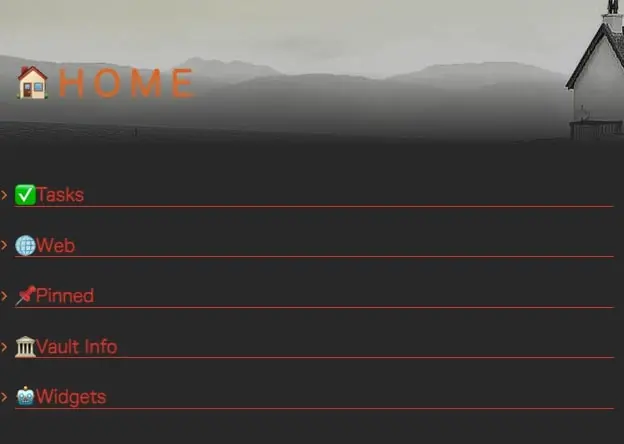
以下が全体像になります。

セクションで機能を分けることを意識しています。こうすることで、使わないセクションを折りたたむことができるし、コアプラグインのアウトラインを用いてドラッグ&ドロップで位置入れ替えが容易になります。

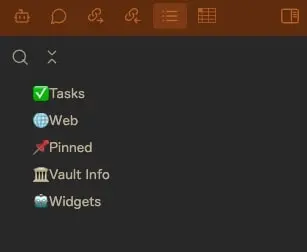
↑サイドバーに表示されたセクション
Homepageを使用する
コミュニティプラグインのHomepageを使用して特定のノートをホームページとして設定します。特別な使い方をするわけではないので、説明は割愛します。
Obsidianを開くときに自動で開いたり、コマンドでホームに戻ったり、自動でピンを付けたりできます。
リーディングビューで使用する
基本的にはリーディングビューで使用する想定なので、コミュニティプラグインのForce note view modeを使用します。ホームページのプロパティに以下を記載します。
obsidianUIMode: preview
obsidianEditingMode: sourceこれだけで自動でリーティングビューになってくれます。
ヘッダー画像をつける
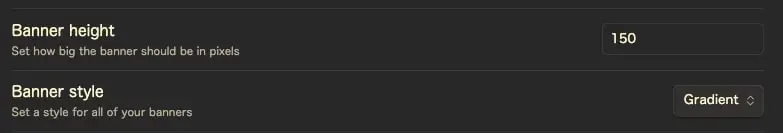
ヘッダー画像の設定にはコミュニティプラグインのBannersを使用します。ホームページのプロパティに下記の様に記載します。
banners: "画像のURL"私はPicsumというランダム画像サービスを使用して下記の様に記載しています。
banner: "https://picsum.photos/1440/150"この様に解像度を指定できます。1440は私のノートパソコンの横幅です。設定は最小限で、上の2項目だけ少し変えています。

プロパティを非表示にする
このままだとプロパティが表示されて非常に見にくいので、リーディングビューでプロパティが非表示になるCSSスニペットを追加します。

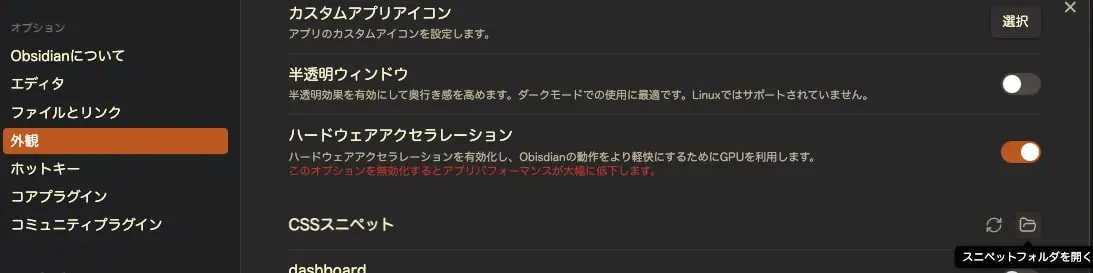
画像のObsidianの設定フォルダにCSSスニペットを追加する場所があります。スニペットフォルダに下記のCCSファイルを追加します。
追加したCSSスニペットをONにします。
タイトルをつける
ノート内のどこかに下記の様に記載し、タイトルとして設定します。styleの部分で色が指定できますが、なくても問題ありません。
<div class="title" style="color:Sienna">🏠️HOME</div>そのままだと表示が小さいのでヘッダー画像に合わせて表示させるCSSスニペットを追加します。
つづく
ここまでが、私がホームページを作る際の基盤となる設定になります。
次回からは各セクションを1つずつ解説していこうと思います。