はじめに
本記事は📘【連載】ホームページを作ろう(1)の続きの記事にあたります。
第2回のテーマは「ダッシュボードを作ろう」です。
概要
ホームページは起点となるノートなので、頻回にアクセスするノートをピン留めできるようにします。複雑になりすぎても使いづらいので、PARAメソッドでの4分類としています。PARAメソッドは調べたらすぐ出てくるようなノート分類法なので説明を省略しますが、私の場合は個人の解釈を加えて
- Projects: MOC
- Areas: MOCのMOC
- Resource: 便利なページ(私の場合、文献管理やWeb Clipなど)
- Archives: 役割を終えたページ
としています。基本的に各分類はタグで行うこととします。
マルチコラムダッシュボードのCSS
📘Dashboard++で魅力的なホームページをつくろう!の記事内ではマルチコラムにするためにDashboard++というcssを使用していましたが、最近の海外のコミュニティではModular CSS Layoutが使用される方が多いようです。多機能でStyle Settingsにも対応しており、継続的に開発されているようです。
私が今使用しているのは下記3ファイルですが、定期的に更新されているようなので元サイトからダウンロードした方が良いかもしれません。
右クリック→リンク先を保存でダウンロードしてObsidianのCSSスニペットに追加、有効にします。
ページをwide viewにしたい場合は、プロパティに
cssclasses:
- wide-pageと追加します。
これで準備完了です。
Dataviewjsのコードと完成品
リンクの抽出はコミュニティプラグインのDataviewを使用します。設定で「Enable JavaScript queries」と「Enable inline JavaScript queries」をオンにします。
あとはコードを転記するだけです。
# 📌Pinned
> [!multi-column]
>
>
> 🅿️rojects
> `$=dv.list(dv.pages('#projects and -#archives').file.link)`
>
> 🅰reas
> `$=dv.list(dv.pages('#areas and -#archives').file.link)`
>
> 🆁esources
> `$=dv.list(dv.pages('#resources and -#archives').file.link)`
> [!example]- 🅰rchives
>
>
> `$=dv.list(dv.pages('#archives').sort(f=>f.file.ctime.ts,"desc").limit(5).file.link)`
> タグで分類しているだけなので、どのVaultでもコピペした時点で使用可能です。タグ名は変更可能ですし、単純なコードなのでカスタマイズは自由です(が、面倒なので私は汎用性を重視しています)。

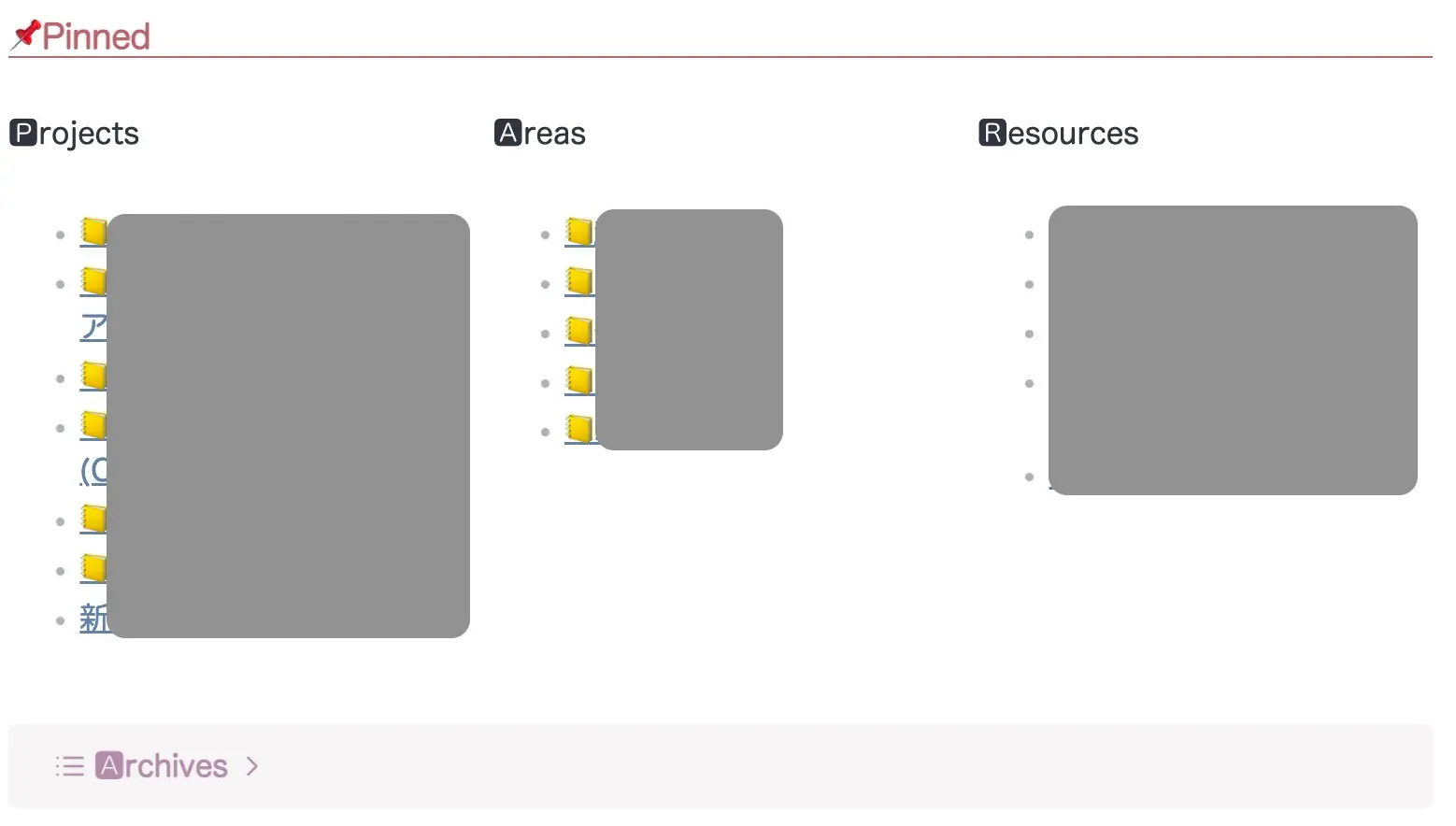
画像のような見た目で表示されるようになりました。
つづく
ダッシュボードが完成しました。Dataviewjsを使用せず手書きで適宜書き換えるのでも別に問題はありませんが、こっちの方が見た目も良いし楽だと思います。次はまた別のセクションについて解説します。